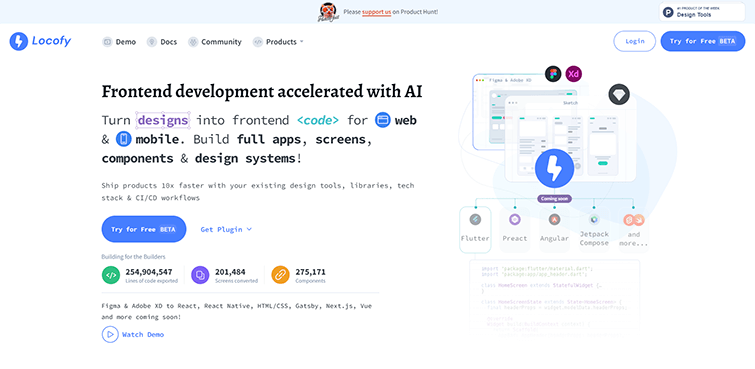
Locofy AI is an innovative tool designed to supercharge frontend development by seamlessly converting design files into functional frontend code. Tailored for both web and mobile development, it integrates with popular design tools to translate visuals directly into deployable code, thereby significantly accelerating product development cycles.
The powerful integration with design platforms such as Figma and Adobe XD makes Locofy AI indispensable for developers and designers looking to optimize their workflow.
Key Features:
- Figma & Adobe XD Integration: Directly convert designs from popular platforms like Figma and Adobe XD into functional code using Locofy AI.
- Versatile Code Export: Ability to export lines of code to React, React Native, HTML/CSS, Gatsby, Next.js, and Vue, with more frameworks on the horizon.
- Live Prototypes: Experience real-time, responsive prototypes that run on actual code even before integrating the business logic.
- Production-Ready Code: Provides industry-standard, modular, and maintainable code, eliminating the need for extensive post-export adjustments.
- Interactive Element Tagging: A user-friendly plugin to tag interactive elements, handle styling, layout, and responsiveness.
- Reusable Components & Props: Build with LocoAI, ensuring that the codebase remains clean and DRY (Don’t Repeat Yourself).
- Privacy-Centric: On-the-fly code generation ensures no code storage, giving users peace of mind regarding their proprietary designs.
- Collaboration Features: Team collaboration tools that allow multiple users to work simultaneously, streamlining project completion.
- GitHub Integration: Directly sync your projects and components to GitHub for seamless version control.
- Deployment Flexibility: Option to deploy using popular platforms like Netlify, Vercel, or GitHub Pages.
- API Integration: Enables developers to easily connect with backend services, streamlining full-stack development.
Use Cases:
- Rapid Prototyping: Convert design drafts into interactive prototypes in a fraction of the time.
- Design System Creation: Directly turn design systems in Figma or Adobe XD into reusable code components.
- Educational Tool: For students wanting to bridge the gap between UI design and frontend development.
- Agency Deliverables: Design agencies can provide clients with both design files and functional frontend code.
- E-commerce Platforms: Rapidly build and modify e-commerce platforms based on design changes.
- Landing Page Construction: Quickly turn marketing designs into live landing pages.
- Mobile App Development: Convert design mockups into functional React Native or Flutter codebases.
- CMS Theme Development: Design custom themes for CMS platforms and convert them directly into functional themes.
- Start-up MVPs: Start-ups can quickly transform their MVP designs into deployable products.
- Website Redesign: Effortlessly update and redesign existing websites based on new designs.
- Component Libraries: Build and maintain component libraries based on design specifications.
Locofy AI Alternatives:
- Quest AI – Build React Apps Fast (Figma to React Component)
- Refraction – AI Code Generation Tool
- Elapse AI – Personalized Coding Assistant for Developers
- GitHub Copilot – Best AI Coding Assistant
- SpellBox – AI Coding Assistant
Final Thoughts:
The digital landscape is increasingly demanding agility and efficiency. In such a milieu, tools like Locofy AI are not just conveniences but necessities. By acting as a bridge between design and development, Locofy AI is changing the narrative of frontend development.
It’s not just about code conversion; it’s about empowering designers and developers, streamlining processes, and fostering collaboration to build better, faster, and more efficiently. The overwhelmingly positive community feedback and testimonies further underscore the revolutionary impact of Locofy AI in the design-to-development ecosystem.
#code assistant #developer tools #generative code